 出售
出售
 出售
出售
 出售
出售
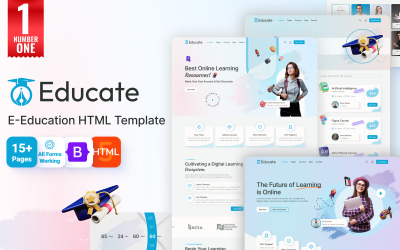
教育-在线教育 & 课程HTML网站模板 by uiparadox
 出售
出售
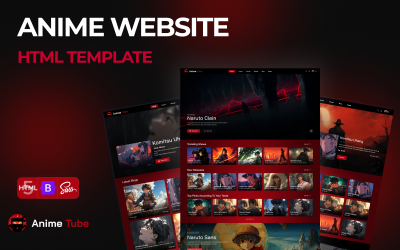
Vivid -动漫 & 电影流媒体娱乐中心HTML网站模板 by uiparadox
 出售
出售
Flynow:响应HTML模板机票预订 & 旅行计划 by uiparadox

Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 by CuteThemes
 出售
出售
网吧-网络安全服务HTML5网站模板 by BarakahThemes
 出售
出售
快速乘车-响应汽车租赁HTML 5网站模板 by uiparadox
 出售
出售
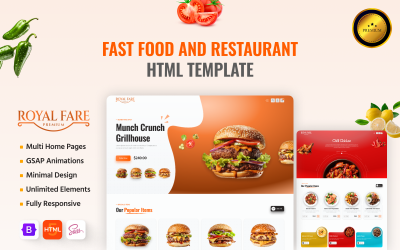
皇家票价优雅的餐厅HTML网站模板最好的快餐和精致的餐厅 by uiparadox
 出售
出售
动漫管-动漫漫画和电影流HTML 5网站模板 by uiparadox
 出售
出售
教育工作者-网上课程 & 教育HTML模板 by uiparadox
 出售
出售
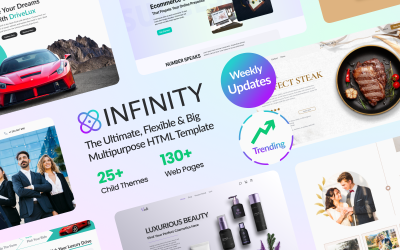
多用途无限-时髦的HTML引导网站模板 by uiparadox
 出售
出售
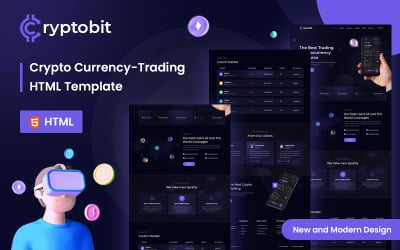
Cryptobit所有在一个数字货币HTML5模板 by DreamIT
 出售
出售
网络资讯科技解决方案 & 业务服务HTML5模板 by DreamIT
 出售
出售
心同步-约会网站的HTML模板 by uiparadox
 出售
出售
Oxy俱乐部-板球运动俱乐部HTML5网站模板 by uiparadox
 出售
出售
德拉克斯-商业服务公司 & IT解决方案多用途响应式网站模板 by uiparadox
 出售
出售
房地产经纪人-房地产代理引导 HTML5网站模板 by uiparadox
 出售
出售
医疗保险-医院,诊断,诊所,医疗保健和医学实验室HTML网站模板 by uiparadox
 出售
出售
宠物天堂-宠物护理服务,宠物店HTML 5网站模板 by uiparadox
 出售
出售
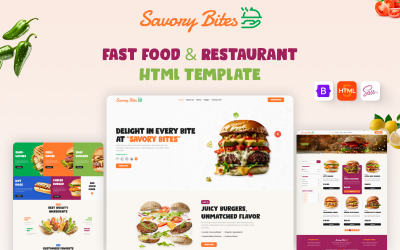
美味的咬-快餐和餐厅HTML网站模板 by uiparadox
 出售
出售
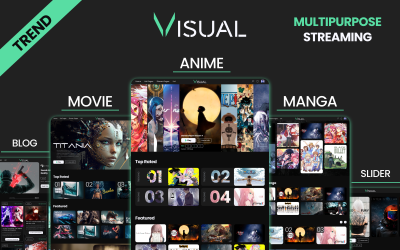
可视化世界的动漫,漫画和电影与视觉-你的最终流HTML模板 by uiparadox
 出售
出售
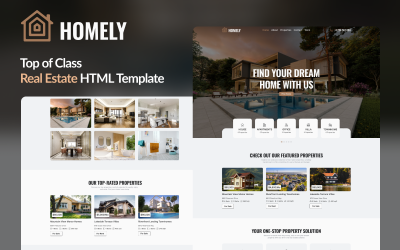
你的综合房地产HTML模板的属性解决方案 by uiparadox
 出售
出售
签收-政治 & 候选人/市政府HTML5模板 by DreamIT
 出售
出售
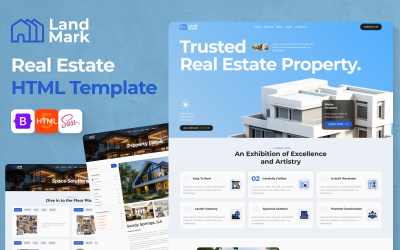
土地标记-房地产属性HTML模板 by uiparadox
 出售
出售
甜蜜的誓言-可爱的婚礼HTML网站响应模板 by uiparadox
 出售
出售
广泛的建设和建筑公司HTML5网站模板 by uiparadox
 出售
出售
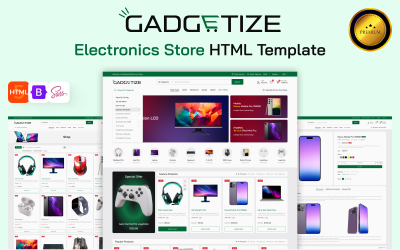
小玩意-所有在一个HTML模板的电子配件和小玩意商店 by uiparadox
 出售
出售
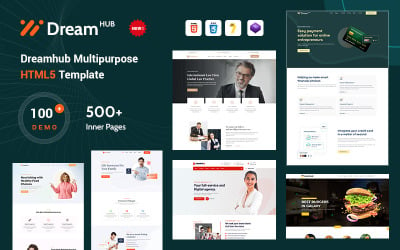
Dreamhub -最大的多用途HTML5模板 by DRTheme
 出售
出售
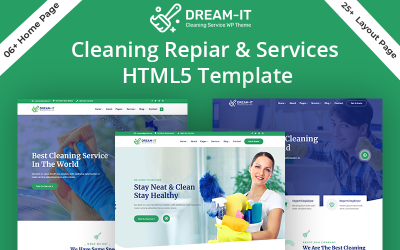
DreamIT -清洗 & 修复服务HTML5网站模板 by DreamIT
 出售
出售
Corpix -提升您的企业存在与现代的HTML模板 by uiparadox
 出售
出售
Cryptobit交易加密货币HTML5模板 by DreamIT
 出售
出售
Fit Nation-健身房 & 健身俱乐部HTML5响应式模板 by uiparadox
 出售
出售
视觉时尚-眼镜商店电子商务HTML网站模板 by uiparadox
 出售
出售
Dreamhub -支付解决方案公司HTML5模板 by DRTheme
 出售
出售
RYU - IT解决方案 & 数字代理组合模板 by uiparadox
 出售
出售
杂工电工 & 水管维修HTML5模板 by DreamIT
5个最好的HTML网站模板与Ajax 2024
| 模板名称 | 下载 | 价格 |
|---|---|---|
| Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 | 451 | $39 |
| Techno -最佳IT解决方案 & 多用途HTML5模板+ RTL | 532 | $30 |
| 教育-在线教育 & 课程HTML网站模板 | 30 | $14 |
| Cryptobit所有在一个数字货币HTML5模板 | 99 | $24 |
| Goemart -多用途电子商务HTML5模板 | 31 | $63 |
最好的Ajax HTML模板为您的业务推广
加载和更新网页的速度是用户体验中最重要的因素之一. 在当今快节奏的世界里,人们不喜欢等待. 如果与你网站的元素交互需要很长时间,用户可能会转向你的竞争对手. SEO专家建议立即优化资源, Ajax技术成为解决方案之一.
有了这些吸引人的Ajax HTML模板,您就可以创建一个真正面向客户的网站. 现在, 用户在进行更改时不必等待整个页面刷新, 所以用户体验将是完美的.
Ajax HTML模板
这些产品包含许多有价值的特性,可以轻松地创建和管理资源. 这些选项使网站对所有者和访问者都更方便. 因此,通过购买其中一个主题,您将获得以下内容:
- 跨浏览器优化:您的网站在任何版本的流行浏览器中都能完美运行;
- 带有所有必要注释的干净代码:这样的代码很容易编辑和使用;
- 响应式设计:所有元素都适应屏幕大小, 并且页面立即更改,以确保完整的功能;
- 引导技术:使用整个代码块而不是单独的代码行;
- 每个元素经过深思熟虑的设计.
谁可以使用Ajax HTML模板
任何业务都将受益于Ajax技术的使用. 因此,这些产品适用于以下方面:
- 网上商店;
- 私营企业;
- 集资”平台;
- 娱乐新闻资源;
- 体育组织;
- 资讯科技公司等.
就体验而言,本目录中的项目可供专业人士和初学者使用. 你将需要页面布局的知识或掌握语言的愿望, 还有一点耐心.
如何有效地使用Ajax HTML模板
Ajax技术使表单和其他元素的交互快速而愉快. 但是您必须优化内容以提供顶级用户体验. 这里有一些建议.
- 调整图像的大小. 它们必须是高质量的,但是大图会减慢页面加载速度.
- 不要过度使用动画和效果. 让网站更漂亮的愿望会减少功能. 删除不必要的影响,如果他们干扰网站的快速加载.
- 注意用户体验的其他组成部分. 注意方便和信息丰富的导航和结构良好的菜单.
- 只添加必要的元素,不要减慢页面速度或使页面过于繁忙. 例如,如果您只在网上开展业务,则不能添加带有地图的块.
- 在你的网站上放置有趣的内容. 如果呈现的信息乏味或不准确,快速加载和良好的功能将无法帮助您留住访问者.
这些技巧将帮助你最大限度地发挥项目的丰富潜力,使你的网站更加成功.
如何编辑Ajax HTML模板:视频
Ajax HTML模板常见问题
什么是Ajax HTML模板?
轻型HTML模板是基于HTML构建网站的基本模板. 它包括这种语言的基本标记和结构,以及一些基本的样式以帮助您入门.
如何为SEO优化Ajax HTML模板?
为SEO优化购买的设计, 确保包含相关的关键字, 元标记, 还有一个站点地图. 另外, 确保代码针对页面速度进行了优化,并且页面与搜索引擎爬虫兼容.
如何根据我的规范定制Ajax HTML模板?
要自定义主题,您需要更新代码以更好地满足您的需求. 这可能包括更改颜色、字体和布局,以匹配您想要的外观和感觉. 此外,确保代码针对SEO和可访问性进行了优化.
如何开始使用Ajax HTML模板?
要开始编辑HTML,您需要对语法有基本的了解. 一旦你了解了基本知识,你就可以开始定制你买的东西来满足你的需要.
